Flickityとは
「Flickity」とは、カルーセルスライダーを作成することができるプラグインです。
- レスポンシブに対応
- モバイルのタッチやフリックにも対応
- jQueryに依存しない
という特徴があります。
HTMLとCSSのみで、簡単にカルーセルスライダーを作成することができます。
Flickityのインストール
jsとcssをダウンロードする方法と、CDNで読み込む方法がありますので両方説明します。
Flickityファイルをダウンロード
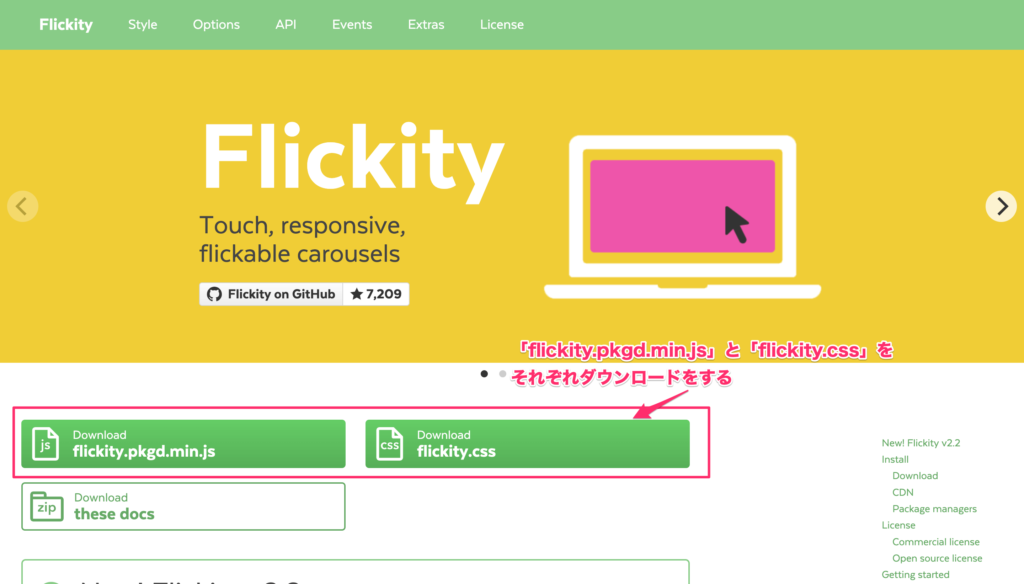
- Flickityの公式サイトを開き、「flickity.pkgd.min.js」と「flickity.css」をそれぞれダウンロードします。

ダウンロードボタンをクリックしてもファイルが開くだけの場合は、ボタンを右クリックして「リンク先を別名で保存」で保存します。
- ダウンロードした「flickity.pkgd.min.js」と「flickity.css」を任意の場所に配置してheadタグの中に以下のタグを入れます。
<!-- Flickity -->
<!-- CSS -->
<link rel="stylesheet" href="css/flickity.css">
<!-- JavaScript -->
<script src="js/flickity.pkgd.min.js"></script>パスは環境によって異なると思いますので、環境に合わせて修正をしてください。
FlickityファイルをCDNで読み込み
「Flickity」の公式ホームページにCDNの情報が掲載されています。headタグの中にタグを記入します。

<!-- CSS -->
<link rel="stylesheet" href="https://unpkg.com/flickity@2/dist/flickity.min.css">
<!-- JavaScript -->
<script src="https://unpkg.com/flickity@2/dist/flickity.pkgd.min.js"></script>Flickityの使い方
基本的な使い方
HTML
<div class="js-flickity">
<div>sample1</div>
<div>sample2</div>
<div>sample3</div>
<div>sample4</div>
<div>sample5</div>
</div>カルーセルスライダーのコンテンツ部分に「class=”js-flickity”」を追加するだけです。
See the Pen Flickity-sample1 by take it easy (@take-it-easy) on CodePen.
レイアウト
基本的な使い方のままではちょっとカルーセルスライダー感がないので少しCSSを設定すると以下のようになります。
HTML
<div class="js-flickity slider-wrapper">
<div class="slider-cell">sample1</div>
<div class="slider-cell">sample2</div>
<div class="slider-cell">sample3</div>
<div class="slider-cell">sample4</div>
<div class="slider-cell">sample5</div>
</div>CSS
.slider-wrapper {
background: #EEE;
}
.slider-cell {
width: 90%;
height: 200px;
background: #8C8;
margin: 0 5px;
}少しレイアウトを反映すると「基本的な使い方」よりカルーセルスライダーっぽくなります。
See the Pen Flickity-sample2 by take it easy (@take-it-easy) on CodePen.
オプションの設定
オプションの設定方法
オプションの設定は、HTML5のカスタムデータ属性を使って設定をします。「data-flickity-options」という属性を追加して設定ができます。
HTML例
<div class="js-flickity" data-flickity-options='{ "wrapAround": true, "autoPlay": 5000 }'>>
<div>sample1</div>
<div>sample2</div>
<div>sample3</div>
<div>sample4</div>
<div>sample5</div>
</div>オプション一覧
wrapAround
カルーセルスライダーの最後の要素までいったら最初に戻る、ループをするかの設定を行います。
ループをする場合は”true”を、ループをしない場合は”false”を設定します。
(デフォルトでは”false”)
autoPlay
自動でスクロールをするかの設定を行います。
自動でスクロールをする場合は”true”か自動スクロールをする時間(ミリ秒)を、自動スクロールをしない場合は”false”を設定します。
(デフォルトでは”false”)
freeScroll
スクロールをした際に、要素の位置合わせをするかの設定を行います。
要素の位置合わせをする場合は”true”を、要素の位置合わせをしない場合は”false”を設定します。
(デフォルトでは”true”)
groupCells
スライド内に表示する要素をグループ化するかの設定を行います。
グループ化をする場合は”true”またはグループ化する要素の数を、グループ化しない場合は”false”を設定します。
(デフォルトでは”false”)
cellAlign
表示する要素の配置(左揃え・中央揃え・右揃え)の設定を行います。
左揃えにする場合は”left”を、中央揃えにする場合は”center”を、右揃えにする場合は”right”を設定します。
(デフォルトでは”center”)
prevNextButtons
「前へ」「次へ」のボタンの表示の設定を行います。
ボタンの表示をする場合は”true”を、ボタンの表示をしない場合は”false”を設定します。
(デフォルトでは”true”)
pageDots
スライダーの下に表示されるページドットの表示の設定を行います。
ページドットの表示をする場合は”true”を、ページドットの表示をしない場合は”false”を設定します。
(デフォルトでは”true”)
imagesLoaded
jQueryのプラグイン「imagesLoaded」の使用設定を行います。
「imagesLoaded」を使用する場合は”true”を、「imagesLoaded」を使用しない場合は”false”を設定します。
(デフォルトでは”false”)



