概要
Google App Script(GAS)で、ダイアログボックスを表示する方法です。
Uiオブジェクトのalertメソッドでダイアログを表示する方法は「Google Apps Scriptでダイアログボックスの表示をする方法(ui.alert)」を参照してください。

Google Apps Scriptでダイアログボックスの表示をする方法(ui.alert)
概要Google App Script(GAS)で、ダイアログボックスを表示する方法です。使用するメソッド構文Uiオブジェクト.alert(prompt)Uiオブジェクト.alert(prompt, buttons)Uiオブジェクト.ale
使用するメソッド
構文
Browser.msgBox(prompt)
Browser.msgBox(prompt, buttons)
Browser.msgBox(title, prompt, buttons)
引数
| パラメーター | 型 | 説明 |
|---|---|---|
| title | String | タイトル |
| prompt | String | 表示するテキスト |
| buttons | ButtonSet | ボタンのタイプ |
「ボタンのタイプ」は次の種類があります。
| プロパティ | 型 | 説明 |
|---|---|---|
| Browser.Buttons.OK | Enum | 「OK」ボタンのみ表示 |
| Browser.Buttons.OK_CANCEL | Enum | 「OK」ボタンと「キャンセル」ボタンを表示 |
| Browser.Buttons.YES_NO | Enum | 「はい」ボタンと「いいえ」ボタンを表示 |
| Browser.Buttons.YES_NO_CANCEL | Enum | 「はい」ボタンと「いいえ」ボタンと「キャンセル」ボタンを表示 |
戻り値
String – クリックしたボタンの小文字の文字列
サンプルプログラム
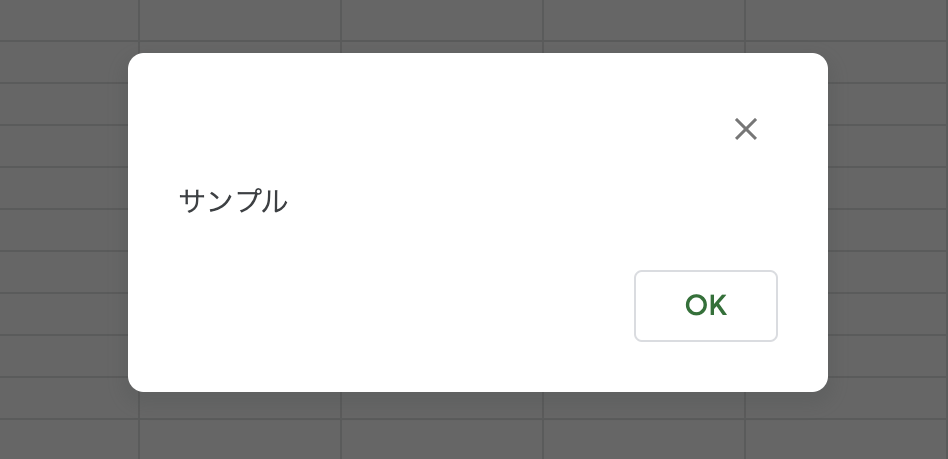
引数が表示するテキストのみの場合
ソースコード
function sample() {
// テキストのみ
const res = Browser.msgBox("サンプル");
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「OK」 | “ok” |
| 「×」 | “cancel” |
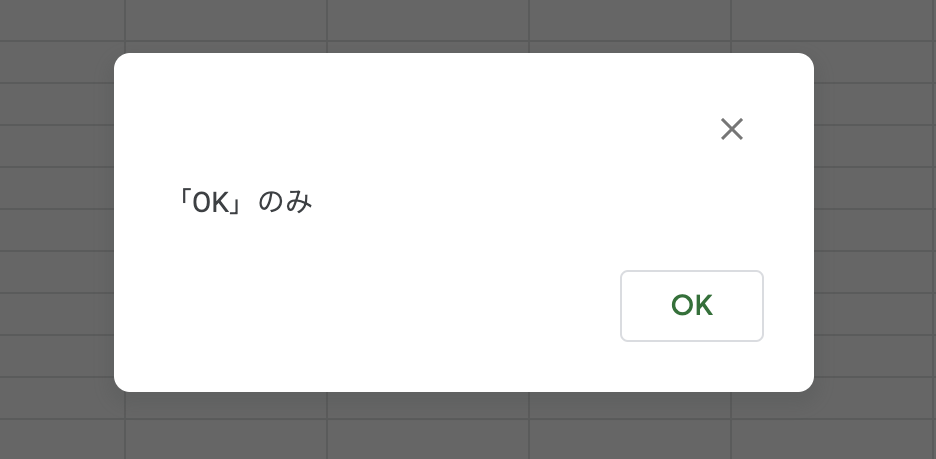
「OK」のみの場合
ソースコード
function sample() {
// 「OK」ボタンのみ
const res = Browser.msgBox("「OK」のみ", Browser.Buttons.OK);
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「OK」 | “ok” |
| 「×」 | “cancel” |
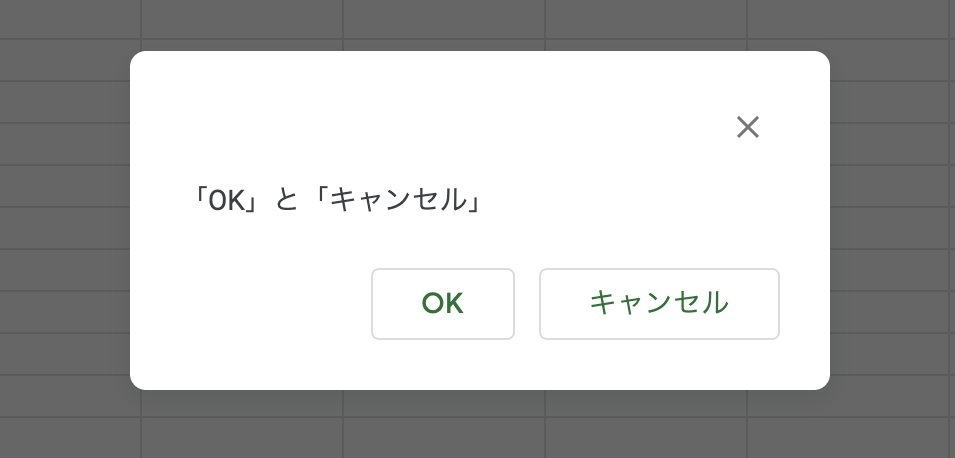
「OK」と「キャンセル」の場合
ソースコード
function sample() {
// 「OK」と「キャンセル」
const res = Browser.msgBox("「OK」と「キャンセル」", Browser.Buttons.OK_CANCEL);
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「OK」 | “ok” |
| 「キャンセル」 | “cancel” |
| 「×」 | “cancel” |
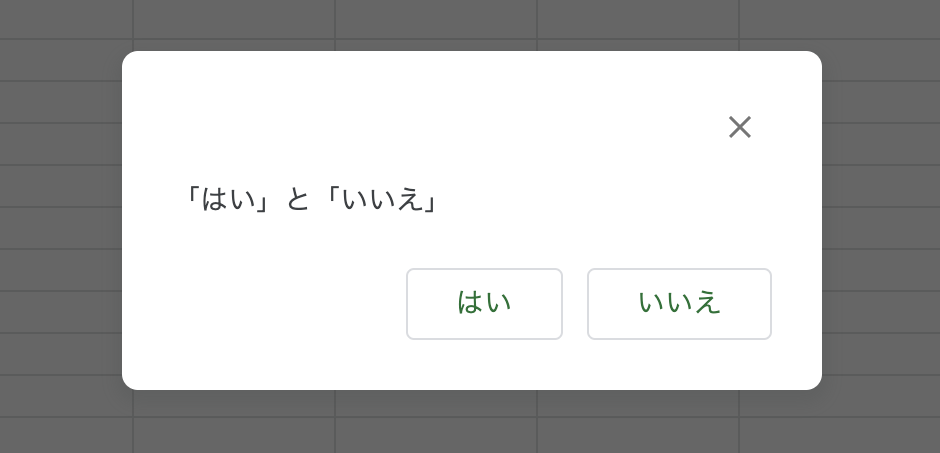
「はい」と「いいえ」の場合
ソースコード
function sample() {
// ④「はい」と「いいえ」
const res = Browser.msgBox("「はい」と「いいえ」", Browser.Buttons.YES_NO);
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「はい」 | “yes” |
| 「いいえ」 | “no” |
| 「×」 | “cancel” |
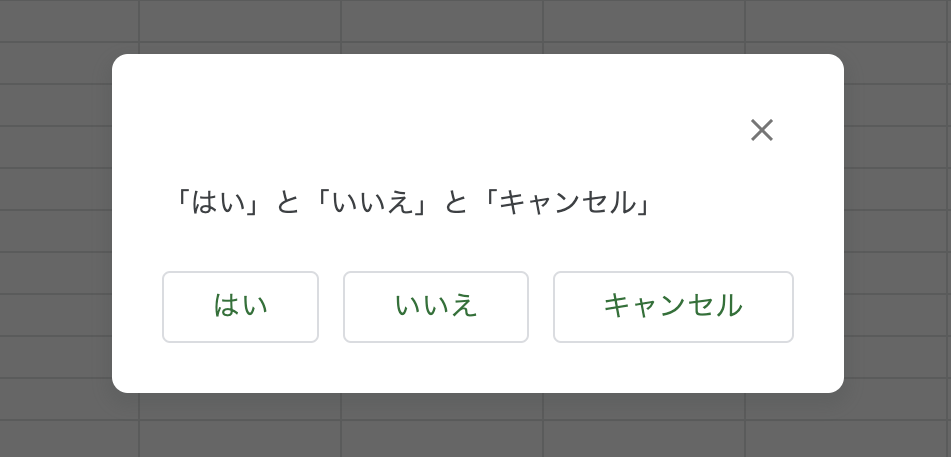
「はい」と「いいえ」と「キャンセル」の場合
ソースコード
function sample() {
// 「はい」と「いいえ」と「キャンセル」
const res = Browser.msgBox("「はい」と「いいえ」と「キャンセル」", Browser.Buttons.YES_NO_CANCEL);
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「はい」 | “yes” |
| 「いいえ」 | “no” |
| 「キャンセル」 | “cancel” |
| 「×」 | “cancel” |
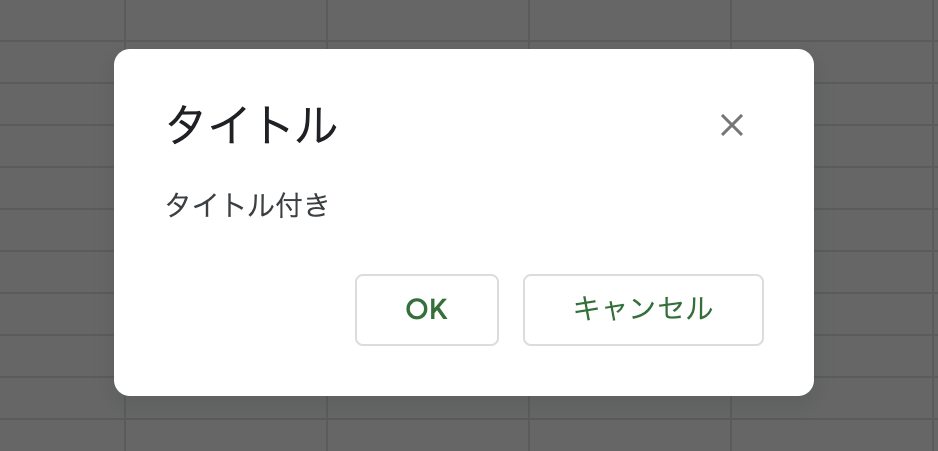
タイトルありの場合
ソースコード
function sample() {
// タイトルあり
const res = Browser.msgBox("タイトル", "タイトル付き", Browser.Buttons.OK_CANCEL);
Logger.log(res);
}表示結果

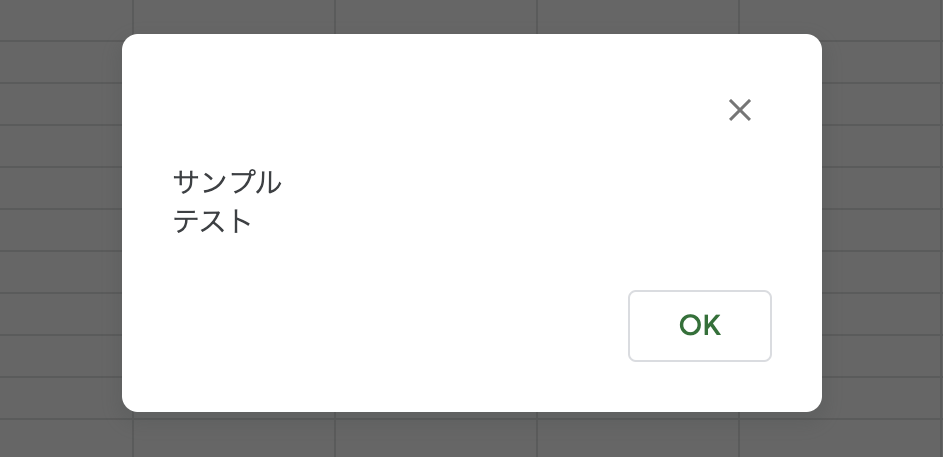
表示するテキストに改行を入れる場合
ソースコード
function sample() {
// 表示するテキストに改行を入れる場合
const res = Browser.msgBox("サンプル\nテスト");
Logger.log(res);
}表示結果

参考

Class Browser | Apps Script | Google Developers
このクラスを使用して、Google スプレッドシート固有のダイアログ ボックスにアクセスできます。 このクラスのメソッドは Google スプレッドシートのコンテキストでのみ使用できます。代わりに Google Workspace ダイアログを使用してください。

Enum ButtonSet | Apps Script | Google Developers
alert または prompt に追加できる 1 つ以上のダイアログ ボタンの事前定義されたローカライズされたセットを表す列挙型。ユーザーがクリックしたボタンを特定するには、Button を使用します。




