概要
Google App Script(GAS)で、ダイアログボックスを表示する方法です。
Uiオブジェクトのpromptメソッドでテキスト入力付きダイアログを表示する方法は「Google Apps Scriptでテキスト入力付きダイアログボックスの表示をする方法(ui.prompt)」を参照してください。

Google Apps Scriptでテキスト入力付きダイアログボックスの表示をする方法(ui.prompt)
概要Google App Script(GAS)で、テキスト入力付きダイアログボックスを表示する方法です。「Browser.inputBox」でダイアログを表示する場合は、「Google Apps Scriptでテキスト入力付きダイアログボ
使用するメソッド
構文
Browser.inputBox(prompt)
Browser.inputBox(prompt, buttons)
Browser.inputBox(title, prompt, buttons)
引数
| パラメーター | 型 | 説明 |
|---|---|---|
| title | String | タイトル |
| prompt | String | 表示するテキスト |
| buttons | ButtonSet | ボタンのタイプ |
「ボタンのタイプ」は次の種類があります。
| プロパティ | 型 | 説明 |
|---|---|---|
| Browser.Buttons.OK | Enum | 「OK」ボタンのみ表示 |
| Browser.Buttons.OK_CANCEL | Enum | 「OK」ボタンと「キャンセル」ボタンを表示 |
| Browser.Buttons.YES_NO | Enum | 「はい」ボタンと「いいえ」ボタンを表示 |
| Browser.Buttons.YES_NO_CANCEL | Enum | 「はい」ボタンと「いいえ」ボタンと「キャンセル」ボタンを表示 |
戻り値
String – 入力フィールドに入力したテキストまたは、クリックしたボタンの小文字の文字列
Google Apps Script(GAS)やプログラミングがはじめての方でも、仕事を自動化する仕組みを作れる入門書です。
ChatworkやSlackといった外部サービスと連携するサンプルスクリプトも紹介されています。
サンプルプログラム
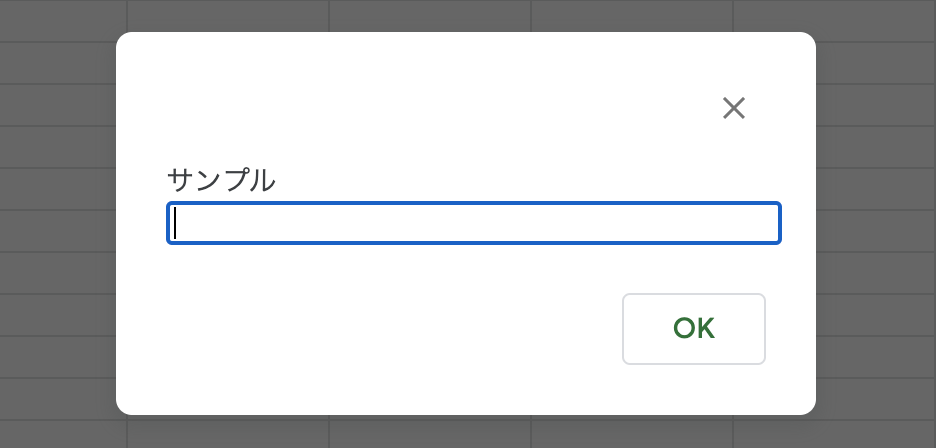
引数が表示するテキストのみの場合
ソースコード
function sample() {
// テキストのみ
const res = Browser.inputBox("サンプル");
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「OK」 | テキストボックスに入力された値 |
| 「×」 | “cancel” |
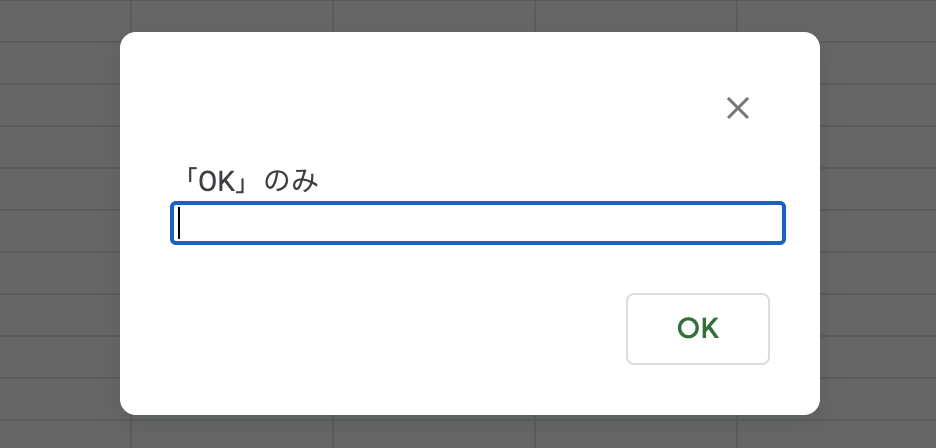
「OK」のみの場合
ソースコード
function sample() {
// 「OK」ボタンのみ
const res = Browser.inputBox("「OK」のみ", Browser.Buttons.OK);
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「OK」 | 入力フィールドに入力された値 |
| 「×」 | “cancel” |
「OK」と「キャンセル」の場合
ソースコード
function sample() {
// 「OK」と「キャンセル」
const res = Browser.inputBox("「OK」と「キャンセル」", Browser.Buttons.OK_CANCEL);
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「OK」 | 入力フィールドに入力された値 |
| 「キャンセル」 | “cancel” |
| 「×」 | “cancel” |
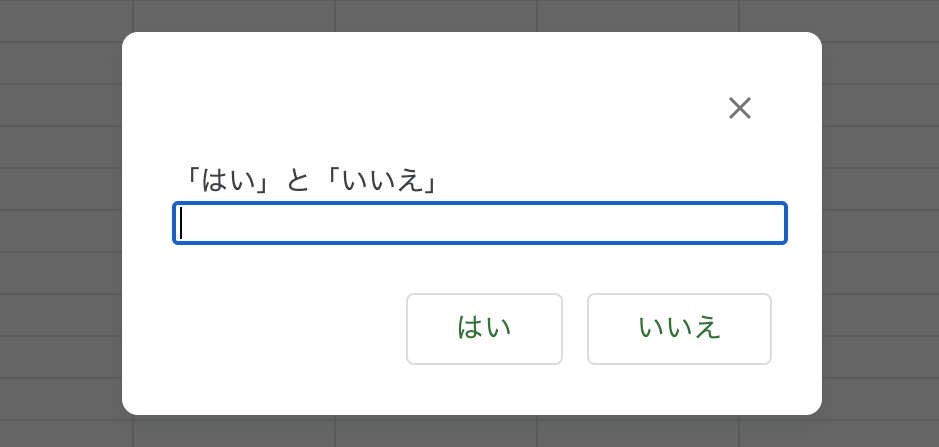
「はい」と「いいえ」の場合
ソースコード
function sample() {
// 「はい」と「いいえ」
const res = Browser.inputBox("「はい」と「いいえ」", Browser.Buttons.YES_NO);
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「はい」 | 入力フィールドに入力された値 |
| 「いいえ」 | 空文字 |
| 「×」 | “cancel” |
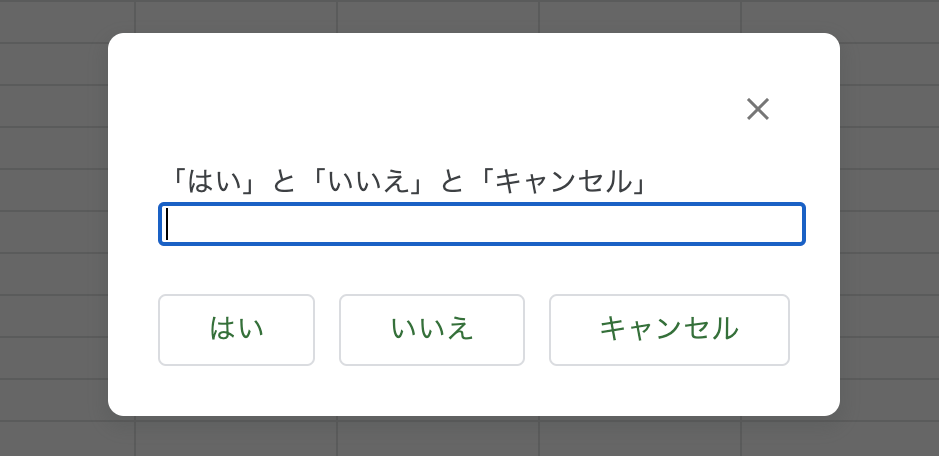
「はい」と「いいえ」と「キャンセル」の場合
ソースコード
function sample() {
// 「はい」と「いいえ」と「キャンセル」
const res = Browser.inputBox("「はい」と「いいえ」と「キャンセル」", Browser.Buttons.YES_NO_CANCEL);
Logger.log(res);
}表示結果

戻り値
| ボタン | 説明 |
|---|---|
| 「はい」 | 入力フィールドに入力された値 |
| 「いいえ」 | 空文字 |
| 「キャンセル」 | “cancel” |
| 「×」 | “cancel” |
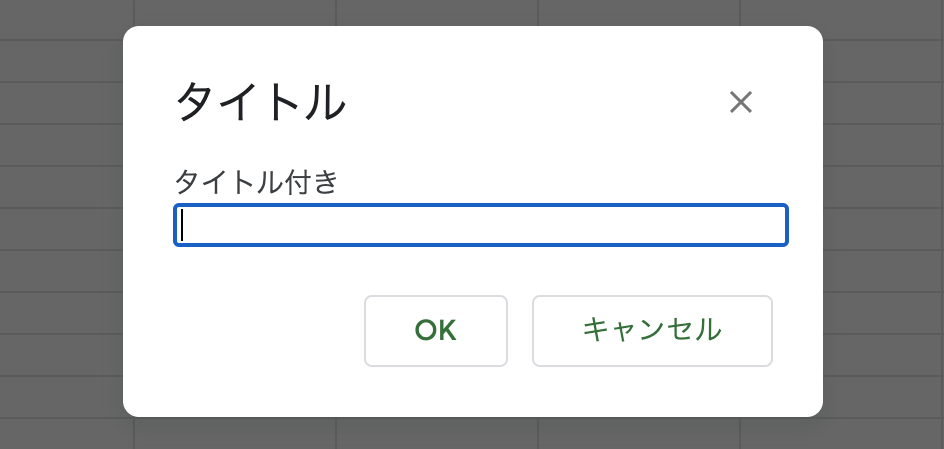
タイトルありの場合
ソースコード
function sample() {
// タイトルあり
const res = Browser.inputBox("タイトル", "タイトル付き", Browser.Buttons.OK_CANCEL);
Logger.log(res);
}表示結果

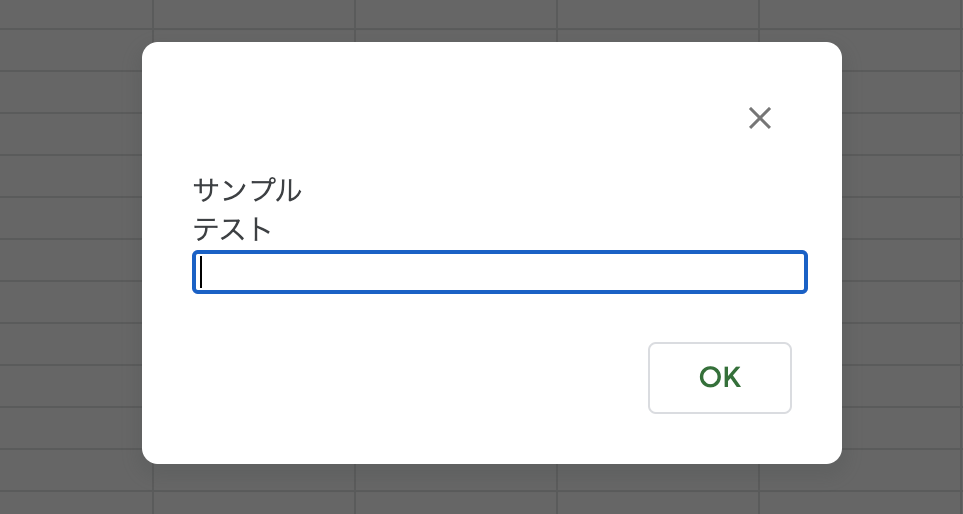
表示するテキストに改行を入れる場合
ソースコード
function sample() {
// 表示するテキストに改行を入れる場合
const res = Browser.inputBox("サンプル\nテスト");
Logger.log(res);
}表示結果

Google Apps Scriptの基礎から実践までが学べる入門書になります。
新IDEにも完全対応!!
参考

Class Browser | Apps Script | Google Developers
このクラスを使用して、Google スプレッドシート固有のダイアログ ボックスにアクセスできます。 このクラスのメソッドは Google スプレッドシートのコンテキストでのみ使用できます。代わりに Google Workspace ダイアログを使用してください。

Enum ButtonSet | Apps Script | Google Developers
alert または prompt に追加できる 1 つ以上のダイアログ ボタンの事前定義されたローカライズされたセットを表す列挙型。ユーザーがクリックしたボタンを特定するには、Button を使用します。




